In a Phaser 3 game I'm working on, when I deploy my game to my server, it's unable to build the spritesheets properly. Loading standalone images is fine, like:
this.load.image('starstreak', 'assets/starstreak.png');That works. But my beautiful sprites...it's giving me errors like:
SpriteSheet frame dimensions will result in zero frames for texture: playerFighter phaser.js:213895:17
SpriteSheet frame dimensions will result in zero frames for texture: enemyFighter phaser.js:213895:17
SpriteSheet frame dimensions will result in zero frames for texture: topturret phaser.js:213895:17
SpriteSheet frame dimensions will result in zero frames for texture: corvette phaser.js:213895:17
SpriteSheet frame dimensions will result in zero frames for texture: destroyer phaser.js:213895:17
SpriteSheet frame dimensions will result in zero frames for texture: turret phaser.js:213895:17
SpriteSheet frame dimensions will result in zero frames for texture: mediumExplosion phaser.js:213895:17
SpriteSheet frame dimensions will result in zero frames for texture: bigExplosion phaser.js:213895:17
SpriteSheet frame dimensions will result in zero frames for texture: missile phaser.js:213895:17
Frame "0" not found in texture "aerobrake" phaser.js:5012:25
Frame "1" not found in texture "aerobrake" phaser.js:5012:25
Frame "2" not found in texture "aerobrake" phaser.js:5012:25
Frame "3" not found in texture "aerobrake" phaser.js:5012:25
Frame "4" not found in texture "aerobrake" phaser.js:5012:25
Frame "5" not found in texture "aerobrake" phaser.js:5012:25Not sure why this is happening - I literally never did anything to deserve this. Locally everything works fine so I'm wondering if there's something about my server config or...something. Idk yet.
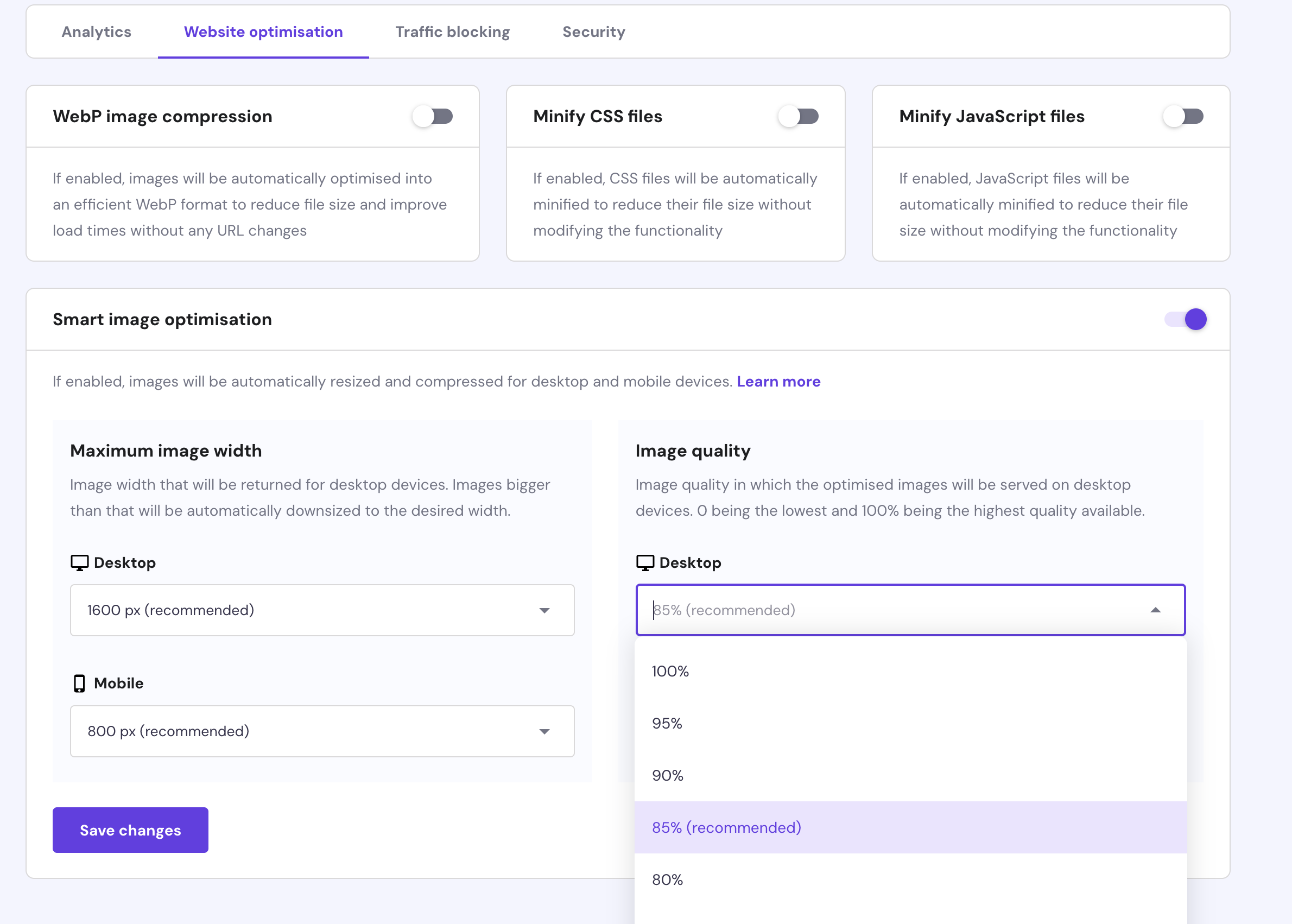
Update! It was because I'm using Hostinger as a host and their CDN was doing image quality optimization by default, which was resizing the pngs and messing up the frames.

I turned it off and now everything is working. So if you run into this issue in the future, doing a CURL on the assets and checking if its being delivered by a CDN may be worthwhile & then checking on what the CDN is doing to your beautiful images.

Comments